- Published on
React 개론
React.js란?
Meta(Facebook)이 개발한 오픈소스 JavaScript 라이브러리로,
대규모 웹 서비스의 UI를 효율적으로 개발할 수 있도록 설계되었습니다.
React를 활용한 대표적인 웹 서비스들은
넷플릭스, 페이스북,
인스타그램, 노션 등이 있습니다.
React의 기술적인 특징
- 컴포넌트 기반 아키텍처
- UI를 독립적인 컴포넌트 단위로 구성하여 유지보수가 용이합니다.
- 효율적인 화면 업데이트
- Virtual DOM을 활용하여 변경된 부분만 업데이트하여 성능 최적화합니다.
- 빠른 렌더링 성능
- DOM 조작을 최소화하여 최적화된 UI를 제공합니다.
React App 생성하기
React를 기반으로 개발된 웹 애플리케이션을 보통 React App, React Application이라고 부릅니다.
다음은 React 앱을 생성하는 기본적인 과정입니다.
1. Node.js 패키지 생성
2. React 라이브러리 설치
3. 기타 도구 설치 및 설정
1️⃣ React App생성
먼저 React App을 생성하기 위해 VSCode를 실행한 뒤,
새 터미널을 열고 다음 명령어를 입력합니다.
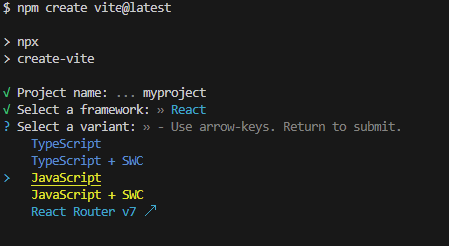
npm create vite@latest
또 다른 방식으로 CRA(create-react-app) 을 사용할 수도 있습니다.
npx create-react-app my-app
cd my-app
npm start
| 항목 | CRA (Create React App) | Vite |
|---|---|---|
| 빌드 속도 | 느림 (Webpack 기반) | 빠름 (esbuild 기반) |
| 개발 서버 | 느림 (전체 프로젝트 번들) | 빠름 (ESM 기반 HMR) |
| 설정 방식 | Zero-config, Webpack 사용 | Zero-config, esbuild 사용 |
| 번들러 | Webpack | esbuild & Rollup |
| 코드 스플리팅 | 기본 제공 | 기본 제공 |
| 환경 변수 | .env 지원 | .env 지원 |
| 플러그인 지원 | 제한적 (Webpack 기반) | 강력한 플러그인 시스템 (esbuild & Rollup 기반) |
📌리액트의 공식문서에도 Vite를 권장하고 있습니다.

📌 React 선택 화면

그다음, TypeScript를 사용할지 JavaScript만 사용할지 선택하는 화면이 나옵니다.
이때 사용자에 따라 원하는 옵션을 선택하면 됩니다.

2️⃣ React App생성
생성한 프로젝트 폴더로 이동한 후, 다음 명령어를 입력하여 필요한 패키지를 설치합니다.
npm i
이 명령어는 node_modules를 설치해 줍니다.
설치가 완료되면 개발 모드를 실행합니다.
npm run dev

3️⃣ React App 접속
 개발 서버가 실행되면 다음과 같이 표시됩니다
개발 서버가 실행되면 다음과 같이 표시됩니다- Local: http://localhost:5173/
이렇게 React의 초기 실행까지 완료되었습니다! 🚀